Ein WebKit-Plugin, das eine Vorschau für Flash-Video-Dienste anzeigt und den Rest blockiert. Ein Nachruf.

Mit den immer populärer werdenden mobilen Plattformen verliert die Animationstechnologie Flash immer mehr an Bedeutung. Dennoch bleibt sich gegenwärtig eine beinahe unumgänglicher Realität. Um diese Notwendigkeit so unaufdringlich und komfortabel handhabbar zu machen wie möglich, habe ich vor einer Weile das Plugin „Flashless“ geschaffen.
Meine Suche nach vorhandenen Lösungen für das Problem war wenig ergibig und deshalb musste ich selbst tätig werden. Bei der Entwicklung habe ich mich stark ClickToFlash orientiert – wovon ich viel gelernt habe.
Eigentlich hatte ich noch große Pläne, weitere Funktionen einzubauen. Gerade auf meinem damaligen Rechner (ein in die Jahre gekommener iMac G5) war es eine große Freude, dass Flash nicht mehr automatisch, sondern erst auf Abruf geladen wurde. Neben der Unterstützung von populären Video-Diensten sollten noch Flash-Audio- und Text-Elemente direkt von Flashless unterstützt werden.
Nun, leider fand die Entwicklung ein jähes Ende.
Als ich die Developer Preview Safari 5.1 ausprobiert habe, musste ich in den Versionshinweisen die Aussage finden, dass WebKit-Plugins ab sofort nicht mehr unterstützt sind.
Das ich für eine komplette Neuentwicklung keine Zeit habe, muss ich die Entwicklung von Flashless leider einstellen.
Useless Coding Flashless · Juni MMIX – Juli MMXI.
Danke an alle für ihre Unterstützung.
Vor langer Zeit habe ich über Dinge, an denen wir arbeiten berichtet. Nun, wie das bei Projekten so ist – manchmal gerät alles in Verzug. Aber jetzt gibt es etwas zu berichten.
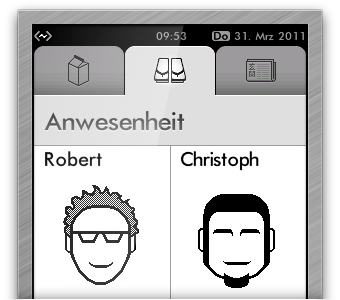
Ich präsentiere: Genkan.
geˈnkan
n.
Der formale Eingangsbereich einer (japanischen) Wohnung.
Dabei handelt es sich um eine kleine Spielerei für unser Zuhause. Im Wesentlichen soll es An- und Abwesenheiten mitteilen, die Einkaufsliste und kommende Geburtstage anzeigen. Also Dinge, die einen interessieren, wenn man die Wohnung betritt oder verlässt.

Die Software ist jetzt praktisch fertig, es fehlt nur noch ein ansprechendes Gehäuse und ein Plätzchen im Flur.
Wenn man einen mathematischen Sachverhalt aufschreiben will, kommt man meist nicht ohne Formeln aus. Für die Erzeugung von wirklich ansprechend gesetzten Formeln führt eigentlich kein Weg an LaTeX vorbei.
Bisher ging ich davon aus, dass ein komplizierter Workflow nötig wäre, die Formeln in meine Website einzubinden. Mit geeigneten Werkzeugen wie dvipng kann man zwar PNG-Bilder aus fertig gesetzten LaTeX-Fragmenten erstellen, aber das ist weit von einem automatischen Ablauf entfernt. Da bisher keine Notwendigkeit bestand, habe ich mich nicht näher damit befasst.
Zu meiner Freunde habe ich nun herausgefunden, dass Jekyll bzw. das für die Text-Formatierung verwendete Maruku eine LaTeX-Integration hat. Dabei muss man nur das entsprechende Feature aktivieren und hat praktisch eine vollautomatische Formel-Erzeugung.
Aus
\[ \sum_{k=0}^\infty \frac{x^k}{k!} = e^x \]erzeugt das System dann unmittelbar

als Bild.
Ein paar Kleinigkeiten stören mich allerdings noch. So fügt Maruku etwa unschöne Style-Angaben und im Fall von Formel-Blöcken sogar überflüssiges Markup ein. Das habe ich aber durch Anpassen der entsprechenden Skripte unterbunden. Außerdem müssen die Pfade der Bilder absolut angegeben werden, aber das ist ja ein allgemeines Problem bei Jekyll.
Bei üblichen Diskussionen über die Halbwertszeit bleibt meist unklar, wann eine radioaktive Substanz denn nun „völlig weg“ ist.
Aufgrund aktueller Ereignisse wird in den Medien sehr viel über radioaktive Substanzen und deren Zerfall gesprochen.
Bekanntermaßen wird die Zerfallsgeschwindigkeit radioaktiver Substanzen mittels der Halbwertszeit  angegeben. So liegt diese etwa für Iod-131 bei ca. acht Tagen oder für Plutonium-239 gar bei über 24.000 Jahren.
angegeben. So liegt diese etwa für Iod-131 bei ca. acht Tagen oder für Plutonium-239 gar bei über 24.000 Jahren.
Warnung: Böswillige Mathematik voraus.
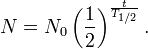
Diese Zeit gibt dabei nur an, nach welcher Zeit die Hälfte der ursprünglichen Substanzmenge  zerfallen ist. Die verbleibende Menge
zerfallen ist. Die verbleibende Menge  nach einer Zeit
nach einer Zeit  ergibt sich durch
ergibt sich durch

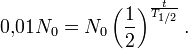
Möchte man nun wissen, wann 99% der Ausgangsmenge „verschwunden“ ist, reicht dazu ein bisschen Rechnerei.
Es soll also nur noch 1% der Ausgangsmenge  vorhanden sein
vorhanden sein

Hier kann man die Ausgangsmenge kürzen

Um nun die gesuchte Zeit  zu erhalten zu der nur noch 1% übrig ist, logarithmieren wir beide Seiten der Gleichung
zu erhalten zu der nur noch 1% übrig ist, logarithmieren wir beide Seiten der Gleichung

und lösen nach  auf:
auf:

Die Logarithmen kann man leicht mit dem Taschenrechner bestimmen und man erhält dann

Das bedeutet nun also, dass man etwa die 6,6-fache Halbwertszeit warten muss, bis 99% der ursprünglichen Substanz zerfallen sind.
Das sollte man auch bei augenscheinlich kurzen Halbwertszeiten bedenken.
Als service-orientierte Einrichtung, fühlen wir uns natürlich verpflichtet, einige Geschenkideen zum Besten zu geben.
Hatten Sie je das Bedürfnis, Nichts aufzubewahren? Suchen Sie vergeblich nach Gefäßen mit nur einer Seite im Haushalt? Die Suche hat ein Ende. Mit Klein’schen Flaschen haben Sie endlich ein Gefäß ohne Rauminhalt zur Hand, wenn Sie eins brauchen.
Oder fürchten Sie um ihre Anonymität in der Öffentlichkeit? Haben Sie ihr Haus bereits bei Google Street View verpixeln lassen? Machen Sie sich nun auch noch selbst unkenntlich – mit der Google Street View Pixelhaube.
Noch immer nicht genug Flaschen im Haus? Diese hier verbrauchen ganz wenig Platz, da sie flach geschmolzen wurden.
Und schließlich noch das ultimative Spielzeug für die Kleinen. Der Monolith aus „2001: Odyssee im Weltraum“ als Action-Figur. Stunden voller Spielspaß sind garantiert. Mit null (0) beweglichen Teilen und im original Seitenverhältnis von 1:4:9.

Die aktuelle Version von Flashless hat die zweitausend Downloads überschritten.
Vielen Dank an alle Nutzer!
Bei der Gelegenheit möchte ich gleich noch mal darauf hinweisen, dass man Fan von Flashless auf Facebook werden kann. Und nicht nur das – man kann sich dort auch neue Features wünschen.
Mangels Inspiration für Weihnachtskarten habe ich die Zeit für eine Umgestaltung dieser Seite genutzt.

Im Großen und Ganzen war die alte Gestaltung schon nahe an meiner Wunschvorstellung, deshalb unterscheidet sich die neue Erscheinung auch nur subtil von der alten. Hauptsächlich wollte ich mit der Änderung unterschiedliche Arten von Beiträgen optisch voneinander abgrenzen. Den Bildern wurde sehr viel mehr Platz eingeräumt und die Artikel sind deutlich hervorgehoben.
Da ich auch einige technische Verbesserungen vorgenommen habe, sollte es zukünftig viel einfacher werden, weitere Beitragsarten individuell zu gestalten. Mal sehen, was mir einfällt.
Aral Balkan mag den Begriff „Atheist“ nicht und schlägt Ersatz vor:
So, instead, I call myself rational. And those who wish to distinguish themselves from me are welcome to call themselves irrational.
(via @janl)
Sowohl das Textsatzsystem LaTeX als auch das Versionskontrollsystem Git sind sehr hilfreiche Werkzeuge. Wenn sie im Zusammenspiel benutzt werden, empfiehlt es sich jedoch, ein paar Hinweise zu berücksichtigen.
Da Git im engesten Sinne ein Quelltext-Verwaltungs-System ist, eignet es sich natürlich auch für LaTeX-Dateien. Einige Standard-Optionen eigenen sich für die eher textlastigen LaTeX-Dateien allerdings nicht. Dem kann jedoch leicht mit ein paar Einstellungen Abhilfe geschaffen werden.
Eine übliche Schwierigkeit ergibt sich aus typischen Arbeitsweisen und Annahmen der verschiedenen Systemen. In LaTeX werden oft ganze Absätze in eine Zeile geschrieben. Da Git jedoch – wie auch die meisten anderen Versionierungssysteme – Unterschiede zwischen den Versionen zeilenbasiert ermittelt, verliert man leicht die Übersicht, was sich nun tatsächlich geändert hat.
Deshalb bietet es sich an, jeden Satz im LaTeX-Dokument auf eine eigene Zeile zu setzen – also jeden Satz mit ↩ abzuschließen. Das hat keinen Einfluss auf das erzeugte Dokument, da Absätze durch (mindestens) eine Leerzeile getrennt und Zeilenumbrüche \\ explizit gefordert werden müssen. Dadurch werden zumindest nur die Sätze als geändert angezeigt, in denen auch tatsächlich etwas passiert ist.
Man kann die Übersicht im Text enorm steigern, wenn man Sätze, die trotzdem im gleichen Absatz bleiben sollen, durch eine Zeile mit einem Kommentarzeichen % trennt. Dadurch wird kein Absatzwechsel erzeugt, wie das folgende Beispiel zeigt.
Kein Absatz hier.
%
Nur mehr Durchblick.Dieses Fragment ergibt im fertigen Dokument keinen Absatz.
Kein Absatz hier. Nur mehr Durchblick.
Dieser Trick empfiehlt sich auch, um vor und nach Gleichungen unnötigen Abstand zu verhindern und dennoch die Übersicht im Quelldokument zu erhalten.
Die Reihe
%
\[ \sum_{k=0}^\infty \frac{x^k}{k!} \]
%
konvergiert.Selbstverständlich hilft diese Strukturierung auch bei anderen Versionierungssystemen oder gar ganz ohne Versionskontrolle. (Aber wer will schon ohne diese Sicherheit arbeiten?)
Ich empfehle außerdem, vor Beginn eines neuen Abschnitts mindestens zwei Leerzeilen zu lassen. Das erhöht die Übersicht und erleichtert das Auffinden von Unterschieden.
%) schaffen.Man kann Git noch ein paar Hinweise geben, die den Umgang mit LaTeX-Dokumenten erleichtern.
Ohne weitere Anpassungen erscheinen in der Anzeige der Änderungen keine oder nur unbrauchbare Orientierungshilfen.
$ git diff
…
@@ -9,7 +9,7 @@
…Die Änderungsabschnitte (Zeilen mit @@) können jedoch den Abschnitt anzeigen in dem die Änderung liegt, etwa so:
@@ -9,7 +9,7 @@ \section{Einleitung}Das ist sehr nützlich, um durchgeführte Änderungen besser zu erkennen und den Dokumentstellen zuzuordnen. Dazu muss man lediglich den Inhaltstyp bekannt geben. Git enthält bereits vorgefertigte Modi für zahlreiche Inhaltstypen, die die Erkennung von Wortgrenzen und Abschnitten auf diese Inhalte anpassen.
Die Zuordnung der Dateien und ihrer Inhaltstypen erfolgt in der Datei .gitattributes durch Ergänzen der folgenden Zeilen.
*.tex diff=tex
*.bib diff=bibtexGerade bei textlastigen Dokumenten bietet es sich nun weiterhin an, die Änderungen nicht Zeilenweise, sondern wortweise anzuzeigen. Mit der vorherigen Angabe findet Git auch in LaTeX-Dokumenten leicht die einzelnen, geänderten Worte. Um diese Wortänderungen anzuzeigen, verwende man diesen Befehl:
$ git diff --color-wordsUm sich die zusätzliche Tipparbeit zu sparen, kann man ein Alias – eine Abkürzung – für den Befehl definieren:
$ git config --global alias.wdiff 'diff --color-words'Damit verkürzt sich der Befehl zur Anzeige von Wortänderungen auf:
$ git wdiffDer letze Tipp dieses Artikels bezieht sich nun auf Hilfsdateien, die nicht im Versionierungssystem gesichert werden müssen, da sie automatisch erzeugt werden. Gerade LaTeX erzeugt eine große Zahl von Hilfsdateien, die die Übersicht von Befehlen wie git diff oder git status deutlich mindern.
Man kann Git anweisen bestimmte Dateien zu ignorieren. Dazu trägt man in die Datei .gitignore zeilenweise die zu ignorierenden Dateien ein. Bei mir enthält diese Datei in etwa die folgenden Einträge:
# TeX
*.aux
*.log
*.toc
*.out
# With PDFTeX, ignore DVIs
*.dvi
# BibTeX
*.bbl
*.blg
# Makeindex
*.idx
*.ilg
*.ind
.DS_Store
Icon?
thumbs.dbDiese Angaben können natürlich beliebig erweitert werden. Zeilen die mit # beginnen, sind Kommentare und werden nicht beachtet.
Im Übrigen sollten auch die Hilfsdateien .gitignore und .gitattributes zum Repository hinzugefügt werden:
$ git add .gitignore .gitattributes
$ git commit -m 'Hilfsdateien'In einem kommenden Artikel werde ich noch auf die Verwendung von Git auf mehreren Rechnern eingehen.
Web-Apps und Ortungsdienste machen es möglich. Positionskoordinaten einfach unterwegs ermitteln.
Moderne mobile Geräten verfügen seit geraumer Zeit über die Möglichkeit, ihre eigene Position zu bestimmen. Diese Funktion ist sehr nützlich und eröffnet jede Menge Möglichkeiten. Die gefundene Position wird oft auf einer Karte angezeigt.
Nun möchte man unter Umständen nicht die Karte sehen, sondern interessiert sich für die Koordinaten an denen man sich befindet. Aufgrund der Art wie diese Geräte die eigene Position bestimmen, handelt es sich dabei manchmal nur um ungenaue Angaben. Deshalb wäre es wichtig, auch die Genauigkeit zu kennen, mit der diese Angaben ermittelt wurden.
Mit dem Heranreifen von HTML5 werden immer mehr Funktionen im Browser ermöglicht. Dazu gehört auch die Fähigkeit zur Positionsbestimmung mittels JavaScript mit dem Geolocation-Objekt.
So findet sich im iPhone und seit kurzem auch in Safari 5 diese Fähigkeit. Die Verwendung ist dabei denkbar einfach.
if(navigator.geolocation) {
navigator.geolocation.getCurrentPosition(didLocate, locateDidFail, {timeout:10000});
}Um nun unterwegs die Positionskoordinaten abrufen zu können, habe ich eine Web-App namens „There“ gemacht.

Ich habe versucht, das Programm so einfach wie möglich zu gestalten. Mobile Geräte können die Daten der Anwendung lokal zwischenspeichern, so dass eine Verwendung auch ohne Internetverbindung möglich sein sollte. Die Quellen dazu finden Sie auf der Github-Projektseite veröffentlicht.
Sie können There gleich hier nutzen:
Moderne Systeme lassen sich relativ schlecht benutzen, wenn eine Netzwerkverbindung vorhanden ist, aber darüber keine Daten kommen.
Viele Programme denen man das normalerweise gar nicht ansieht, versuchen nämlich Daten aus dem Netz zu laden und scheitern daran kläglich. Oft wird dieser Moment von einem völligen Stillstand der Programmoberfläche begleitet. Sehr unerfreulich.
uselessness.de — Useless and overrated.
Erzeugt mit Jekyll am 17. August 2011.